In this article, we’ll learn how to create Schema markup in JSON-LD format for a local business with multiple locations.
Schema markup allows you to get rich results in Google Search, and also helps Google to display your business in relevant local search results.
Creating LocalBusiness markup for a business with a single location is not particularly difficult. You need to use the appropriate template and edit or add the necessary attributes.
However, when it comes to a local business with multiple locations, creating markup becomes more difficult.
What you need to pay attention to
First of all, Google recommends using the department property for business with departments.

Then you need to look if the website has separate landing pages for each business location.
If so, then markup should be added to the homepage, and also to each of the location pages.
If the site does not have separate pages for each business location, then markup should be added only to the homepage.
Let’s consider both cases.
The website has separate landing pages for each business location
In such a case, you need to add extended LocalBusiness markup with the department property to the homepage, and also simple LocalBusiness markup (without the department property) to all location pages.
For example, a local business (car repair service) has three business locations: the main office and two offices in City A and City B.
The site also has separate landing pages for offices in City A and City B:
https://www.yourwebsite.com/locations/location-A
https://www.yourwebsite.com/locations/location-B
We first need to create the markup for the homepage. In this markup, locations A and B are marked up as a separate department.
Pay attention to the id property – it should be unique for each office.
The code looks as shown below (we use AutomotiveBusiness type).
Please note: before adding markup to the page, be sure to wrap it with the ‘script’ tag like this:

{
"@context": "https://www.schema.org/",
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Main Office",
"url": "https://www.yourwebsite.com/",
"@id": "https://www.yourwebsite.com/#AutomotiveBusiness",
"logo": "https://www.yourwebsite.com/wp-content/themes/epc/images/logo_home.png",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_home.png",
"description": "We are...",
"telephone": "111-222-3333",
"sameAs": [
"https://www.linkedin.com/company/111/",
"https://www.facebook.com/111/"],
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "08:00",
"closes": "17:00"
}],
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "111 Best Street, #11",
"addressLocality": "City Name",
"addressRegion": "TX",
"postalCode": "78000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "30.0000",
"longitude": "-130.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 1", "City 2"]
}],
"department": [
{
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Location A",
"description": "We are...",
"url": "https://www.yourwebsite.com/locations/location-A/",
"@id": "https://www.yourwebsite.com/locations/location-A/#AutomotiveBusiness",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_A.png",
"telephone": "222-333-4444",
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "222 Main Street",
"addressLocality": "City A",
"addressRegion": "TX",
"postalCode": "77000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "31.0000",
"longitude": "-131.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 3", "City 4"]
}]
},
{
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Location B",
"description": "We are...",
"url": "https://www.yourwebsite.com/locations/location-B/",
"@id": "https://www.yourwebsite.com/locations/location-B/#AutomotiveBusiness",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_B.png",
"telephone": "333-444-5555",
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "333 Super Street",
"addressLocality": "City B",
"addressRegion": "TX",
"postalCode": "79000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "32.0000",
"longitude": "-132.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 5", "City 6"]
}]
}]
}For locations A and B, we marked up only distinct properties, assuming that the working hours are the same for all offices.
The markup for each of the two location pages will look as follows (example for location A):
{
"@context": "https://www.schema.org/",
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Location A",
"description": "We are...",
"url": "https://www.yourwebsite.com/locations/location-A/",
"@id": "https://www.yourwebsite.com/locations/location-A/#AutomotiveBusiness",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_A.png",
"telephone": "222-333-4444",
"sameAs": [
"https://www.linkedin.com/company/111/",
"https://www.facebook.com/111/"],
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "08:00",
"closes": "17:00"
}],
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "222 Main Street",
"addressLocality": "City A",
"addressRegion": "TX",
"postalCode": "77000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "31.0000",
"longitude": "-131.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 3", "City 4"]
}]
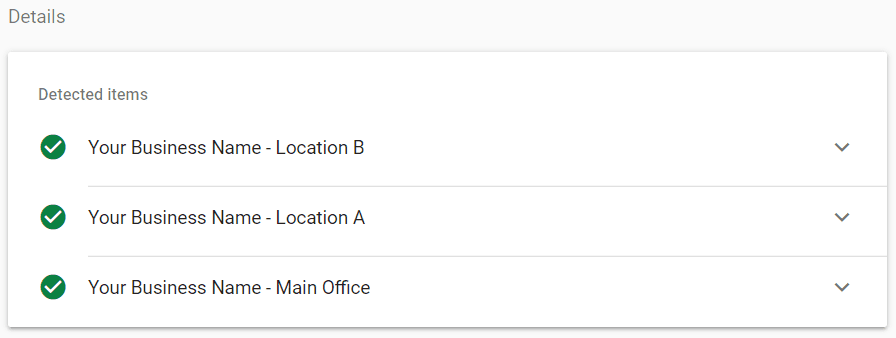
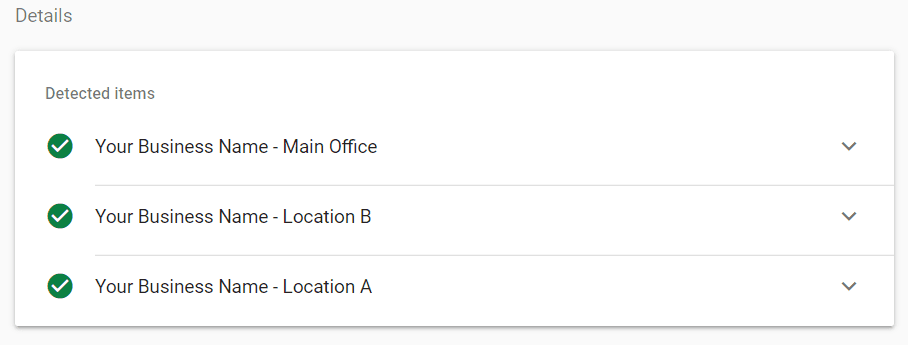
}If we test the code in the Rich Results Test tool, it will look as in the images below.
For the homepage:

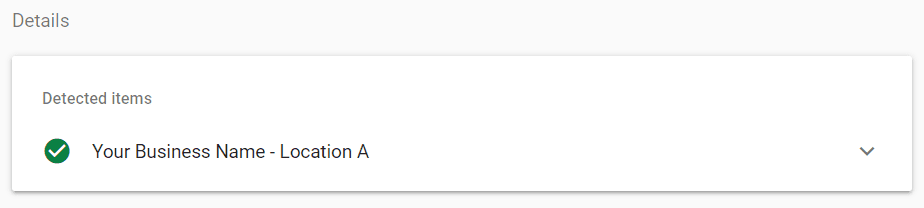
For location pages (example for location A):

The website does not have separate pages for each business location
In this case, we need to add extended LocalBusiness markup (with the department property) to the homepage.
For example, a local business (car repair service) has three business locations: the main office and two offices in City A and City B. The site does not have separate landing pages for offices in City A and City B.
Schema markup for such business looks as shown below.
Please note: before adding markup to the page, be sure to wrap it with the ‘script’ tag like this:

{
"@context": "https://www.schema.org/",
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Main Office",
"url": "https://www.yourwebsite.com/",
"@id": "https://www.yourwebsite.com/#AutomotiveBusiness",
"logo": "https://www.yourwebsite.com/wp-content/themes/epc/images/logo_home.png",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_home.png",
"description": "We are...",
"telephone": "111-222-3333",
"sameAs": [
"https://www.linkedin.com/company/111/",
"https://www.facebook.com/111/"],
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "08:00",
"closes": "17:00"
}],
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "111 Best Street, #11",
"addressLocality": "City Name",
"addressRegion": "TX",
"postalCode": "78000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "30.0000",
"longitude": "-130.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 1", "City 2"]
}],
"department": [
{
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Location A",
"description": "We are...",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_A.png",
"telephone": "222-333-4444",
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "222 Main Street",
"addressLocality": "City A",
"addressRegion": "TX",
"postalCode": "77000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "31.0000",
"longitude": "-131.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 3", "City 4"]
}]
},
{
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Location B",
"description": "We are...",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_B.png",
"telephone": "333-444-5555",
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "333 Super Street",
"addressLocality": "City B",
"addressRegion": "TX",
"postalCode": "79000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "32.0000",
"longitude": "-132.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 5", "City 6"]
}]
}]
}The code is almost the same as in the previous example, the only difference is that the URL and id properties are missing for the departments.
Here is how this code looks in the Rich Results Test tool:

Conclusion
Creating Schema markup for a local business with multiple locations may seem confusing at first glance.
Remember that each business location should be marked up using the department property.
And don’t forget to use the Rich Results Test tool to make sure your markup is semantically correct and free from compilation errors.
Hello Andrew
Thank you for answering all comments and article was very insightful
I need suggestion
i have ecommerce in 3 countries
all 3 have different homepage in magento
and in each country i have multiple physical stores,
if possible can you suggest me how i should implement schema for this in my webiste
it’s a difficult question, not sure what is the correct way to implement Schema in your case. This article is mostly for local businesses with up to five departments, which covers the vast majority of local businesses. In your case, it appears you have an international business with dozens of departments, I am even not sure if you need this kind of Schema at all. Either way, if your website(s) have a separate landing page for each store, I would probably add a simple LocalBusiness (or its subtype such as “Store”) Schema to each page and wouldn’t add any markup to the homepage(s). Hope this helps.
Andrew, thanks for the article. I have one doubt. I’m about to do schema for a business with tens of locations. I still have to write the code for the locations on the main page json-ld file? Referring to them via “@id” isn’t enough?
You can skip optional attributes in departments such as “description”, “priceRange”, etc. to minimize the code. However, if you use the “department” attribute, you must use several required attributes (name, type, id, image, address), otherwise the Rich Results test tool will throw an error. If the code with “department” is too long anyway, I would probably skip this attribute on the main page.
Would this apply to a business that teaches karate and holds classes in churches and schools across the US? I want search engines to know that people can find a class in different locations but these steps don’t allow me to add an address for a adepartment.
No, as far as I know LocalBusiness Schema can only be used for businesses with a permanent physical location where visitors can receive services or products.
and how would you configure for a business that sell a service in multiple location? (Like Ayelen example)?
please read the comments below. As far as I know, you can add Local Business Schema only if your business has a physical location that people can visit since the “address” attribute is mandatory in the markup. If you don’t have a physical address, I think you can specify your legal address if it makes sense. So you can create a simple Local Business Schema (without “department”) and just specify your service area.
Eh…Departments vs Locations. Those are different things. I could see a medical complex where you have the patient reception in one building and the pharmacy across the street. I could see this example working for that scenario. For businesses with different stores or offices across a county, I’m wondering if there’s another way to do this?
Perhaps you can mark up each location as a separate entity, and then merge them using “Organization” with “@graph”: [{Location 1}, {Location 2}, … ]. I used to do this in the past but then abandoned this approach because I think in this case each Location is considered completely independent, as a separate company, not another location of the same company.
Hello, Andrey! Thank you for the excellent article.
I have a question. There is a website for flower trading, and it has a city page and separate local pages for stores. Local markup has already been implemented for the store pages. For the city page, we would like to indicate that there are stores in it. What would be the best way to do this?
Thank you, Vlad. I think a good way to implement Schema for the city page is using “Organization” markup with either “department” or “location” attribute. In this case you need to use array, like this:
…
“location”: [
{
“@type”: “LocalBusiness”,
“name”: “Store name 1”,
…
},
{
“@type”: “LocalBusiness”,
“name”: “Store name 2”,
…
}
]
Such a markup should tell Google that your Organization has multiple locations listed in the “location” or “department” array.
Hope this helps.
Hmmm. I was thinking of a good company to copy. I found See’s Candy as a possible example. They have a main factory/store in Los Angeles and then a lot of individual shops around California. Their home page schema is really basic – it doesn’t get into locations. They do have very descriptive schema for each of their shops. I guess that’s a safe way to go?
Not sure if it’s 100% correct. But perhaps such an approach is possible if you have dozens or even hundreds of locations. In this case, it will be very challenging and time-consuming to add them all as “departments” to the homepage…
Hi Andrew, thank you for the article. I have a website that has separate location page for each city I cover. The homepage does not have any city specific information. I have a few questions if you don’t mind.
How should I set up the schema for the homepage if it is not associated with any physical location? Just Organization with departments pointing to the corresponding location pages??
For the schema for the location pages, I have ‘address’ that points to the office address, ‘geo’ that points to the coordinates, and ‘areaserved’ that points to a Wikipedia article about the city. Is adding the link to Wikipedia article useful?
And I only have one main social media account for the business. Individual locations do not have their own social media account. In that case, for each location page, should I use ‘sameAs’ to add the social media accounts, or am I better off not adding them as they are not location specific social media accounts?
Thank you for your help.
Michael, as for Schema markup for the homepage: if your homepage is not associated with any physical location, I think you can choose not to add any markup to the homepage. In this case, not the homepage, but the location pages should rank in Google for relevant local search queries.
As for linking to Wikipedia – I can’t tell if that’s good or bad, I’ve never used Wiki links in Schema markup. I usually just add a list of cities. But I assume that is not a problem – you can do it if you want.
As for ‘sameAs’ – you can use the same social media link(s) on different location pages. Many businesses with numerous offices have only one page on one social media, that’s totally fine.
Hi Andrew,
I want to make review schema for comparison courses like acme vs nace course. How can I make it? Is it possible to do by using positivenote schema and negativenote schema. If yes, then how we can make it? One more thing I want to ask is can we use listitem in article schema?
Awaiting for your reply
Pradeep
Pradeep, I don’t know the details you are asking about as I haven’t implemented those Schema types myself. This article is about LocalBusiness Schema, not about Review or Article.
Hello, Andrew
This artical is very helpful. But I have some question.
In your example. This main shema code Should I use in all pages on site( I think about not only main page but on contact page or galerry)?
And on pages where I have another locaction I add this additional code?
I usually add markup only to the homepage and locations pages as described in the article.
Good question. Exactly the issue i was facing. For small businesses, there is usually no head office.. multiple branches with 1 branch being most important.
Great Article and in-depth explanation.
I have one simple question, after implementing the schema for homepage and individual location pages.
What would be best? Linking homepage from GMB profile or individual location page from GMB profile.
Thank you. I would link Google Business Profiles of departments with the corresponding location pages, and the profile of the main office with the homepage.
Hi Andrew,
Your post is very insightful, thank you!
I have a question: our business has multiple locations worldwide – all of them are listed on one page called “Global Locations”. We do have a headquarters office which is listed in the website’s footer and also on the Global Locations page.
My plan for implementing schema markup is:
– Homepage: Create Organization markup AND add LocalBusiness with the department property to list all locations
– Global Locations page: Create LocalBusiness markup for each location
Do you think this approach is correct?
Thank you!
Thank you, Alice. I’m not sure if offices around the world fall under the definition of “local office” or “department”. If so, then these offices are technically “departments” of the headquarters, and you can probably implement Schema as you suggested.
But in your case, I would use only the “Organization” markup. On the homepage, I’d add information only about the headquarters (as I understand it is in Windsor, Canada). On the Global Locations page, I’d add the corresponding number of separate “Organization” markups using “graph”: [{…}, {…}, {…}], as shown in the example on this page.
Thank you for your reply, Andrew!
In that case, do you think it makes sense to:
– Use only the “Organization” markup on the homepage, with address to our headquarters in Windsor, Canada
– Use the “Organization” markup again on the Global Locations page, but this time create an array for the “location” property and reference the parentOrganization (so each location will act as a subOrganization). Then add a “LocalBusiness” markup for each location using graph.
I want to use the LocalBusiness markup to make sure we’re optimized for local searches as well. Would love to hear what you think!
Thank you.
1) Yes, I think it will be the only right decision.
2) Using parentOrganization attribute is a good idea. But I can’t figure out how you are going to technically implement one “Organization” with an array for the “location” property, taking into account that your companies around the world have different names (VALIANT INTERNATIONAL INC., VALIANT DE MEXICO S. DE R.L. DE C.V., VALCO MANUFACTURING INC., etc)? I still think it is better to create many separate Organizations with their unique names and connect them in an array using “graph”.
Regarding using LocalBusiness – I think your company that “specializes in welding and joining” does not fall into the category of local business. This is usually a place where you can go and buy something or get some service (store, dentist, lawyer, beauty salon, gym, even government office). But not a manufacturing company.
If you want to optimize for local searches, there are many other things to focus on, e.g. Google Business Profile. Check out this recent study for more details.
Hope this helps.
Great article on how to create local business schema for multiple locations.
What if we are in the used car business? We sell cars in 30 cities and have a physical presence in each of those locations. How should we can add schema in that case.
Thank you. Your case is not unique, just follow the instructions in the article. If you have 30 landing pages for each city, you need to add simple LocalBusiness markup (or its subtype such as AutomotiveBusiness) to each of the location pages, and also extended markup (with the department attribute) to the homepage. If not – add extended markup only to the homepage. Other details are described in the article.
Why not a georadius for area served? I’m wondering if it makes sense to do that or if it’s better to list all of the cities.
Also, what are your thoughts on individual service area pages without physical locations…what would the specific schema type for those pages be?
GeoRadius is another possible option for the “areaServed” attribute. I used text (list of cities) as a more simple example.
As for adding Schema to service pages without physical locations – as far as I know, it is against Google guidelines, so I wouldn’t recommend it. In addition, the “address” attribute is mandatory in LocalBusiness markup, so if you add it without an address, the markup will throw an error when validated in the Rich Results Tool.
How do you do the schema markup for a business with multiple locations when there isn’t a “main office” or any hierarchy, just 2 locations, each with their own address and phone number, and social media profiles. They share a home page, and then there is a page for each location. How do I do the schema markup for the home page? Do I have 2 for it, one for each location, or follow the above instructions and leave out the contact information fields above the departments?
I think you need to create an extended markup for the homepage (with the department attribute) and simple markup for the 2 location pages (as described in the article).
You can choose any location as the main one – the one that was opened earlier or the one that is more important to you for any reason.
When you take one of the locations as the main one, only those attributes that differ from the main one need to be specified for the second location (department).
Therefore, if in your case the locations have different social profiles and other attributes, just mark them both for the main office and for the department.
Hi Andrew,
quick question no physical address but a large number of cities covered
– can you add multiple services areas to this instead of actual locations, and would it also be the best place to add services offered as well?
Thanks
AP
as I already answered in the comments above, I am not sure that you can use LocalBusiness markup for a service-area company that doesn’t have an office. According to Google documentation, the “address” is a required attribute for this markup.
I don’t want to give the wrong advice but you can try using the Service schema. As for adding multiple service areas instead of actual locations – I haven’t made such markup, so I don’t have the necessary template (if such a template can be created at all).
However, you still can create a Google Business Profile page for a service-area business.
Hi, Great article. I have a few questions.
We are opening a 2nd location in the same city. I have created 2 location pages for my current location and new location. All my citations are created for the first location with the homepage as the main page with local business schema.
Now my question is,
1. how to add a second location schema? Should it be added as a department, and what about NAP citation for this location, and should I use the homepage as my landing page for the second location.
2. Should I move the first location schema from the homepage to the location page of the first location and update the URL on the citation websites and GMB to this first location landing page.
3. I need to add a second location as the department and added a homepage as a landing page in GMB and citation.
Please kindly assist me and It would be appreciated.
Sorry, Sami but too many questions. If I understood you correctly, you probably need only one additional location page (for the second location). For the first location, I think you can use the homepage as all current ranking signals (citations, links, Google My Business, etc.) point to the homepage – no need to move the first location to another page.
In other words, your current (or first) location will become the main office, the second location will become the only department.
This way, you can add ‘LocalBusiness’ markup with one ‘department’ attribute to the homepage, and simple ‘LocalBusiness’ markup to the location page.
Hope this helps.
Hi Andrew Postelniak,
Thanks a lot for your awesome help.
I have a small question. How to alter this for an “Organization” (Not a local business) that sells funds/insurance online as well as have many local branch offices.
Thanks a lot
I haven’t implemented this myself but I know that Schema type “Organization” also has the “department” attribute, just like “LocalBusiness”. So you may try simply replacing the “type” attribute. Some “LocalBusiness” attributes may not apply to “Organization” (such as “priceRange”), but you can test it in Schema Markup Validator.
Thank you for the article. I want to know that if I have 2 main office and 2 location. Then is it possible to keep one main office and another one as a departmental.
Yes, I think. You can choose any of the two main offices as the Main office and mark up the rest 3 offices as departments. This should be correct.
Andrew, thank you for the article, I found it extremely helpful.
Our company website has various landing pages which are linked to separate GMB profiles, and each GMB is a service area and not a physical address (we’re a trucking company that services specific cities in the US).
I plan on marking up our homepage as an Organization and adding each landing page as a department.
Then I plan on marking up each landing page as a local business.
Question:
Is it ok to markup landing pages as a local business even though it’s a service area and not a physical address?
Any advice, tips, sir?
I am not sure if you can use LocalBusiness markup for a service-area company that doesn’t have an office. According to Google documentation, the address is a required attribute for this markup.
You probably need to use the Service type instead. It does not require the address attribute, and you can just indicate your company name – https://schema.org/Service
Hi Andrew,
Great read, really helped me out.
If I have a business that offers different activities each activity has a part:
….com/Activity-1
….com/Activity-2
….com/Activity-3
We also have multiple locations each location has a page
….com/Location-1
….com/Location-2
….com/Location-3
Not all locations offer the same activates so how do I best convey this information through Schema?
1. List the location that offer the activates on the activates page
OR
2. List the activities in the schema on the Location page?
Thanks for your help in advance
LocalBusiness schema (or its subtypes) is intended for location pages, so I think the second option is correct. But this is not an exact science: on activities pages, you can also probably add a link to the corresponding location pages (using the “URL” attribute) if the chosen schema type for activity pages supports the “URL” attribute.
Hi Andrew,
Thanks for writing this useful article. I have a question about this situation: A chiropractor clinic has 7 locations. 3 in city A, 4 in city B. One location of city B is their admin office (Used as their main office), so they have 6 places where they receive patients.
There are two location pages, every location page has the 3 locations for the city added (Separate page for every location wouldn’t make sense, because the location are located very close to each other and the city is not that big).
How would you approach the schema markup for this use case?
I’m thinking of adding the option:
Adding the homepage markup as described for option 1 “The website has separate landing pages for each business location”.
Adding the city page markup for the two city pages as described for option 2 “The website does not have separate pages for each business location”, but I’m doubting about what to use as first location, just the first location in that city with two departments or the main office (admin location) on both of the city pages with three departments? So, like this:
…/cityA#adminlocation
…/cityA#location1
…/cityA#location2
…/cityA#location3
…/cityB#adminlocation
…/cityB#location1
…/cityB#location2
…/cityB#location3
By the way, the homepage markup is:
…/#adminlocation
…/#location1
…/#location2
…/#location3
…/#location4
…/#location5
…/#location6
It’s an interesting question, Daniel. I haven’t had a case like yours before, but I would probably simply add three independent markups to each of the two location pages (for city A and city B). In this case, you can either use 3 separate markups for each location (1, 2, 3) or use a single markup that contains 3 locations as values of @graph, like this:
{
“@context”: “https://schema.org”,
“@graph”: [{
“@type”: “MedicalBusiness”,
“name”: “…”,
“url”: “…/city-A”,
… other details of the location1
}, {
“@type”: “MedicalBusiness”,
“name”: “…”,
“url”: “…/city-A”,
… other details of the location2
}, {
“@type”: “MedicalBusiness”,
“name”: “…”,
“url”: “…/city-A”,
… other details of the location3
}]
}
Similar markup for another location page for city B. This way, two pages (for city A and city B) will together have info about all 6 locations.
As for markup for the homepage – your markup looks correct: one main office and 6 departments.
Amazing, thank you.
Wix won’t accept multiple @type fields. You will need to add:
“@graph”: [
{
Do this directly below @context.
I have a business with multiple locations and each location has a separate landing page. My homepage is not specific to a location, as in it does not represent the “main location.” – it is just generic. So I would add json codes on each landing page but how would i do the json for the homepage?
If your homepage does not represent the main location (head office), I think you can choose not to add any markup to the homepage. Another possible option – you can select one of the locations as the main one, and mark up the rest as departments. This way, the homepage will contain info about all locations.
Hi, Andrew Postelniak I have 4 locations in Canada and they have different working hours. What should I do about this?
you need to use the “openingHoursSpecification” property within every “department”, just like any other properties that are different for different locations (address, telephone, etc.)
Hi Andrew!
I have Different Location page with city name like allen, houston, etc this all pages under location page: Like yourwebsite.com/location/houston What i have to do for add a schema?
It is hard to say. Maybe you can create separate location pages for each city or use the markup intended for the homepage, on the page that contains info about several offices/locations.
This is great, thank you! Question – Could you use this markup on the contact page that includes both addresses on it? Or do you still recommend implementing it on the homepage?
I’ve never used LocalBusiness markup on a contact page – only on the homepage or location pages. If you want to add a markup to the contact page, I think you can use Organization with multiple ContactPoint attributes (without address). Something like this:
{ “@context” : “https://schema.org”,
“@type” : “Organization”,
“url” : “http://yoursite.com”,
“contactPoint” : [
{ “@type” : “ContactPoint”,
“telephone” : “+1-111-111-1111”,
“areaServed” : “NY”
} , {
“@type” : “ContactPoint”,
“telephone” : “+1-222-222-2222”,
“areaServed” : “CA”
} ] }
Are you a 100% sure this is correct…what about local business containing:
“location”: [
{locationscemastuff1},
{locationscemastuff2},
{locationscemastuff3}
]
According to Google documentation, the correct way to specify multiple locations is using the “department” attribute. This is indicated at the beginning of the article. In addition, different business locations may have different opening hours, telephone, etc., not just “location”.
Thanks, Mr. Andrew! This post is very helpful for me. Because I used to create different Schema Markups scripts for each location before. But this method is very easy & clear. Exactly what I was looking for a long time.
Thanks a lot!!
Just a little confusion — What are City 3, City 4, City 5 & City 6? while we have only 2 other locations…
In this example, each of the locations (offices) serves two cities: main office serves City 1 and City 2, location A – City 3 and 4, location B – City 5 and 6.
If in your case each office serves only one city, you can use only one city in the “areaServed” attribute.
Great article Andrew. Just a question around structured data for the “main location”. What if you also have a location page for your main location? Would you place the homepage structured data on the location page for the main location too, or just leave it without structured data?
Thanks!
Thanks, Rick. For the location page of the main office, I assume you need to create separate markup, just like for all other location pages (without the “department” attribute).
However, in the homepage markup, I would indicate a specific URL of the main location (not the homepage URL).
Hope this helps.
Yes, that helps. Thank you Andrew!
I’ve got one other question – hopefully that’s all.
For the ID in your example, you used the #AutomotiveBusiness on the end of the URL which matches the business type.
Does it need to match the business type or is that just an example? Can I use something else more descriptive for me that isn’t a business type – let’s say #ToyotaDealer as an example.
Thank you again! This has been very helpful.
a hash (#) at the end of the @id attribute is used to differentiate @id in case you have more than one markup on the page.
So for example, the same page contains “LocalBusiness” markup and also another markup, let’s say “Webpage”. Both markups have an @id attribute. If we don’t use hashes, we will have two identical @id (equal to the page URL).
We cannot change the page URL used in the @id attribute, but for the two @id to be different, we can add a hash at the end of the URL, such as:
“@id”: “https://www.site.com/#AutomotiveBusiness”,
“@id”: “https://www.site.com/#Webpage”,
In such cases, a markup type (#LocalBusiness, #Product, #Webpage, etc.) is usually used to make it clear to which markup a particular @id belongs.
Finally, a hash (#) is not necessarily required in the @id attribute. You can use @id that is equal to the page URL in case you don’t have two identical @id on the same page.
This is very helpful, Andrew.
I am new at adding schema and have even figured out how to add this with Google Tag Manager. I do have a question.
I had originally put in for the type “Local Business” and it would show up like in your screenshot. However when I instead add “Professional Service” as the Local Business Type, it doesn’t include the “Local Business” at the top, it only has “Professional Service”.
This would be where you have Automotive in your example. Is this correct, or should it also show Local Business?
Thank you!
Hi Tricia,
The “Professional Service” type has been deprecated so I haven’t used it for a long time.
I think you need to use “Local Business” or choose another subtype of “Local Business” that is currently valid.
If everything is correct, the Rich Results Test tool should display “LocalBusiness” (the tool can detect all valid subtypes such as “AutomotiveBusiness”, “Restaurant”, “Dentist”, etc.)
Hope this helps.
Thanks, Andrew! Exactly what I was looking for. Very clear and to the point.